Using a Color Picker to Please Picky Clients

While importing some past projects to the new website, I ran across an excellent tool that I haven't used in a while, but that I still think can be quite useful when used properly. I'm talking about an interactive color picker that is loaded with some javascript to allow the user to manually control certain color areas on the page. When used to update a background color on the page, intelligently cropped overlay images can be used to great effect to simulate how the page could look with the desired color incorporated into the design.
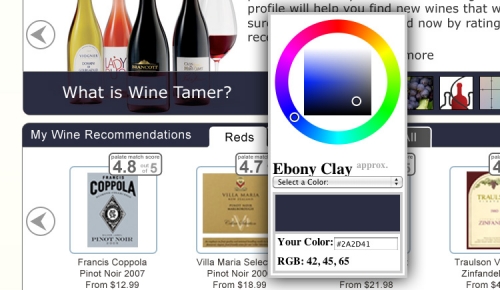
Here is an example of how I have used this in the past to help the customer find just the right color:
TRY THE COLOR PICKER
Be a little careful how you use this tool with some customers, otherwise you end up with micro-managing non-designers following The Oatmeal's playbook.

Comments
Reminds me of this story about Steve Jobs and the design of the calculator desktop acessory on the original Mac.
http://www.folklore.org/StoryView.py?story=Calculator_Construction_Set.txt
@Eric: Great story! I definitely see the parallels.