The landscape of the internet is constantly changing, and the available technologies are always improving. Here is a list of the current technologies that form the core of our development strategies, along with a short description of the benefits that each provides.
The following list breaks down the most commonly used technologies that we employ to offer advanced functionality and costomization to each website that we build: (click to expand a description of how we use each technology)
Over the last few years we have become more specialized in building websites on the Drupal platform. Drupal 7 offers a wide variety of available add-ons that allow any website to be highly configurable to the specific needs of each project. It also creates an excellent backbone for integrating unique and breathtaking designs with a simple yet powerful administrative interface. The end result is a website that your visitors will love, and your content managers will find easy to use and update.
HTML is the basic building block of every webpage. The other languages (javascript, php, etc.) are mostly just ways of efficiently constructing different configurations of HTML. A strong understanding of the basic building blocks is essential to creating highly functional, complicated webpages. When it comes down to it, we work with raw HTML on a daily basis, and occasionally still create entire pages out of straight up HTML.
PHP is the server side scripting language that tells the hosting server how to properly assemble each individual page of your website. By doing this on the server-side, it means that a) the visitor's computer does not have to do the heavy lifting, thus creating a faster browsing experience, and b) the raw code is never even seen by the visitor's computer, improving security and functionality at the same time.
MySQL database information storage is the key to most content management systems. It is the separation of the site content (the data) and the site architecture (the files) that allows a site to be built in a flexible fashion. By separating the two from eachother, it allows the content to be easily modified without having to mess with any code, and it also allows the same structures to be used over and over as templates for each similar content type.
Javascript is the client side programming that runs inside your browser to allow websites to have dynamic content and moving parts. Things like a live count down, updating content without refreshing the page, and interactive animations are all based on javascript. The jQuery library enhances the usability of javascript programming, but creating custom javascript is almost always part of the solution.
CSS 3 is really no longer cutting edge technology, but as the wide acceptance of newer browsers has a significant lag behind the introduction of the latest technologies, it's always wise to make sure you aren't losing the slow adopters along the way. CSS3 continues to offer many enhancements that can add a level of sophistication to any site design while allowing the coding to remain minimal. Rounded corners, element transparency, text shadows, and font embedding are just a few of the ways CSS3 has helped revolutionize the visual style of the web in the last few years.
Now-a-days anyone familiar with the web has grown bored of the standard 8 fonts that are commonly considered "cross-platform web compatible". You know what we're talking about (arial, helvetica, comic sans!). Until font-face font embedding was introduced with CSS3, there was no easy solution and there were many varied attempts all over the net (flash text embedding, image text replacement). Now, any font that you own the license for can be embedded. We highly recommend using a font service such as Typekit which provide a large array of fonts to choose from and handle all of the licensing issues for a low annual price.
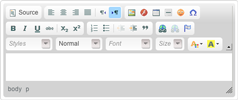
 CKEditor is a website integrated text editor plug-in that allows highly configurable content management to be done with little to no HTML coding experience. With a very "Microsoft Office" familiar interface, CKEditor allows easy manipulation of text, images, and links with all of the common formatting options available in a handy toolbar format.
CKEditor is a website integrated text editor plug-in that allows highly configurable content management to be done with little to no HTML coding experience. With a very "Microsoft Office" familiar interface, CKEditor allows easy manipulation of text, images, and links with all of the common formatting options available in a handy toolbar format.
Google Analytics offers a comprehensive data collection and analysis package that most companies would pay top dollar for... and they offer it for free. Curious who is visiting your site? How many visitors are coming back again and again? Which pages are being viewed the most? Are certain keywords more effective at directing the right traffic to your site? These are but a few of the questions that can be answered by integrating Google analytics into your website.
jQuery is an advanced library of functions that harness the power of javascript to allow for highly interactive user interfaces. If you see any fading, scrolling, or interactive content on the page, you are watching jQuery at work. jQuery allows for dropdown menus, image slideshows, and custom animations to be created and integrated into the site with ease. In case you didn’t realize it, this expandable list you are currently reading... it’s all jQuery.
